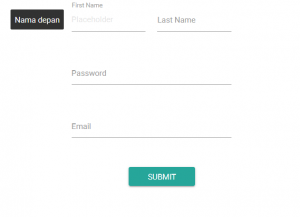
Sebelumnya kita sudah membahas apa itu Materialize dan kegunaannya untuk membuat tampilan website lebih menarik, pada kesempatan kali ini saya akan memberikan tips dan trik bagaimana Cara Implementasi Form dan Tooltip Pada Materialize. Yaitu kita akan membuat sebuah form dan menggabungkan tooltip nya, teman – teman ikuti langkah – langkahnya ya. Tenang, semua tinggal copy paste saja sama seperti biasa kita membuatnya dengan bootstrap. Menurut saya framework Materialize lebih keren dibanding dengan framework css yang lainnya, dengan menggunakan ini sudah seperti 3D untuk interface nya karena gabungan dari Javascript atau Jquery kita sebagai designer tinggal atur saja delay atau isi class dan id nya saja. Baik di bawah ini adalah gambar yang nanti kita akan buat
Seperti yang teman – teman lihat pada gambar di atas ini ketika cursor di arahkan form, maka tooltip akan muncul dan ketika di klik pada input text akan di animate oleh Javascript atau Jquery. Selain itu juga terlihat lebih atraktif dengan adanya animasi text nya, oke saat nya kita implementasikan Cara Implementasi Form dan Tooltip pada Materialize pertama – tama download terlebih dahulu di website resmi nya http://materializecss.com
Hingga menghasilkan file
Kemudian copy file yang ada di website Materialize dan save pada dalam folder dengan nama index.html.
Berikutnya tambahkan script di bawah ini di dalam tag <body>
<div class="container">
<div class="row">
<div class="col s3"></div>
<form class="col s6">
<div class="row">
<div class="input-field col s3">
<input placeholder="Placeholder" id="first_name" type="text" class="validate">
<label for="first_name">First Name</label>
</div>
<div class="input-field col s3">
<input id="last_name" type="text" class="validate">
<label for="last_name">Last Name</label>
</div>
</div>
<div class="row">
<div class="input-field col s6">
<input id="password" type="password" class="validate">
<label for="password">Password</label>
</div>
</div>
<div class="row">
<div class="input-field col s6">
<input id="email" type="email" class="validate">
<label for="email">Email</label>
</div>
</div>
<div class="row">
<div class="col s2"></div>
<div class="input-field col s2">
<input id="submit" type="submit" class="waves-effect waves-light btn" value="Submit">
</div>
<div class="col s2"></div>
</div>
</form>
<div class="col s3"></div>
</div>
</div>
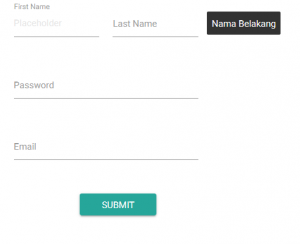
Langkah berikutnya kita akan menambahkan tooltipnya, teman – teman sisipkan class dan id pada setiap tag input nya untuk memanggil dan mengatur tooltipnya. Atau bisa klik gambar di bawah ini dan lihat yang saya beri kotak berwarna merah
Berfungsi untuk singkronisasi tooltip dan delay Javascript atau Jquery nya, kali ini saya beri delay 200 supaya terlihat lebih bagus. Jika sudah, baru kita berikan Jquery nya
<script type="text/javascript">
$(document).ready(function(){
$('.tooltipped').tooltip({delay: 50});
});
</script>
Jika sudah, save dan jalankan pada browsernya. Maka pembuatan form dan tooltip sudah berhasil.
Bagaimana..? Mudah sekali bukan,,?
Baik, cukup sekian pada tips dan trik kali ini tentang Cara Implementasi Form dan Tooltip pada Materialize. Kita berjumpa kembali pada artikel berikutnya, terimakasih dan sampai jumpa.
Semoga Bermanfaat 🙂