Hallo sobat program, Bertemu kembali dengan saya Rizal dan masih di website dumetschool. kali ini kita akan mengupgrade skill didunia framework css yaitu menggunakan Bootstrap 4. Dan pada pembahasan kali ini kita akan coba Cara Membuat Card List Menggunakan Bootstrap 4.
Sebelum masuk ke pembahasan, saya harap teman-teman sudah terlebih dahulu mengenal bootstrap agar lebih mudah memahaminya. Mari kita mulai pembahasan, saya harap teman-teman buka terlebih dahulu website resmi boostrap nya disini >> https://getbootstrap.com/
Didalam boostrap sebenarnya sudah tersedia fitur card, jadi kita hanya tinggal gunakan saja fitur tsb. Caranya simak penjelasan dibawah ini :
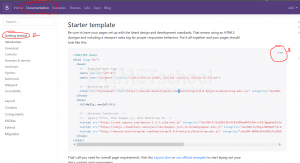
Pertama teman-teman buat sebuah folder dan siapkan gambar lalu ikutin langkah seperti pada gambar dibawah ini dan disini kita harus ada koneksi internet karena kita akan menggunakan boostrap 4 CDN dan stepnya seperti dibawah ini :
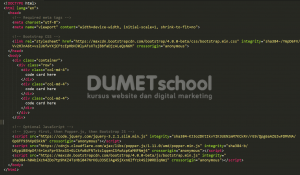
Jika sudah, basic template dari boostrap 4 langkah selanjutnya teman-teman ubah script basic nya menjadi seperti pada gambar dibawah ini :
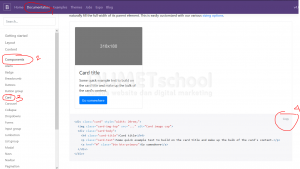
Jika sudah seperti pada gambar diatas langkah berikutnya kita masukan script card pada boostrap 4, teman-teman bisa lihat stepnya pada gambar dibawah ini :
Lalu script card diatas dicopy dan dimasukan kedalam script kita pada gambar 2, jika sudah maka hasil dari script tsb akan menjadi seperti pada contoh dibawah ini dan silahkan disesuaikan dengan nama serta format file gambar teman-teman.
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card" style="width: 20rem;">
<img class="card-img-top rounded-circle border border-dark" src="Murihat.png" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card" style="width: 20rem;">
<img class="card-img-top rounded-circle border border-dark" src="Murihat.png" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card" style="width: 20rem;">
<img class="card-img-top rounded-circle border border-dark" src="Murihat.png" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
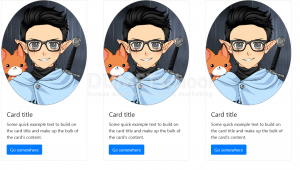
Pada default card boostrap gambar masih berbentuk kotak dan pada script diatas saya sudah tambahkan class rounded-circle dan border maka hasilnya akan menjadi seperti pada gambar dibawah ini :
Oke jadi seperti itulah contoh sederhana Cara Membuat Card List Menggunakan Bootstrap 4. Cukup mudah ya teman-teman karena semuanya sudah disediakan oleh bootstrap jadi kita hanya tinggal mengcostum saja sesuai keinginan.
Oke kalau begitu cukup sampai disini pembahasan kita tentang Cara Membuat Card List Menggunakan Bootstrap 4. Semoga dapat bermanfaat dan sampai bertemu dipembahasan selanjutnya.
Terimakasih