Penggunaan data, biasanya membutuhkan databases yang sangat komplek agar dapat menampung dan menjaga data agar tetap aman, dan mudah digunakan jika sewaktu-waktu dibutuhkan, fungsi dari w3c sudah membantu sekali dalam memfilter atau mencari data berdasarkan kode ataupun nama, pada kasus ini saya akan membahas tentang Bagaimana Cara Membuat Filter Data Menggunakan Framework W3C,
jika data sudah terlihat banyak tidak mungkin kita akan mengecek satu persatu data untuk melihat, pasti diperlukan suatu fungsi untuk memudahkan user dalam menampilkan atau mencari data, oke langsung saja saya akan mempraktekan penggunaan memfilter data menggunakan w3c, teman-teman bisa salinkan scritpnya dibawah sini :
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<body>
<div class="w3-container">
<h2>Filter NAMA USE W3C</h2>
<input class="w3-input w3-border w3-padding" type="text" placeholder="Cari berdasarkan Nama.." id="myInput" onkeyup="myFunction()">
<table class="w3-table-all w3-margin-top w3-hoverable" id="myTable">
<tr>
<th style="width:60%;">NAMA</th>
<th style="width:40%;">WILAYAH</th>
</tr>
<tr>
<td>Ismet Maulana</td>
<td> Jakarta</td>
</tr>
<tr>
<td>Risman</td>
<td>Bogor</td>
</tr>
<tr>
<td>Reza</td>
<td>Depok</td>
</tr>
<tr>
<td>Rangga</td>
<td>Tangerang</td>
</tr>
</table>
</div>
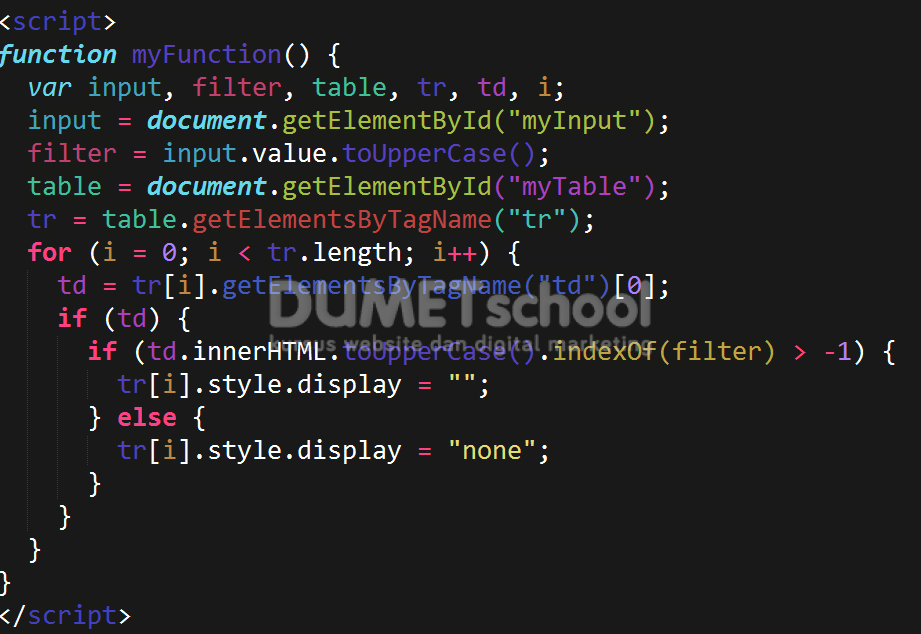
dan masukkan scriptnya dibawahs ini :
Jika sudah coba teman teman save dan jalankan dibrowsernya jika berhasil maka akan seperti DEMO ini, cukup mudah bukan? sekian tutorial tentang Cara Membuat Filter Data Menggunakan Framework W3C. sampai bertemu diartikel selanjutnya dan sampai jumpa.
#KeepLearn
#IsmetMA