Hallo sobat program, bertemu lagi dengan saya Rizal dan masih tetap di website dumetschool ini yang sangat kita cintai. Pada kesempatan kali ini saya akan memberikan sebuah tips tentang Cara Membuat Form Input Rating dengan JQuery.
Sebenarnya dalam membuat rating kita juga bisa hanya menggunakan CSS saja namun nantinya akan banyak property-property css. dan untuk meminimalisir itu semua maka disini kita membuat ratingnya dengan menggunakan JQuery, yang nantinya akan lebih singkat dan mudah untuk dimengerti.
Oke sebelum kita mulai langkah pertama teman-teman terlebih dahulu ketik kode pluging rating.js nya seperti pada contoh dibawah ini :
(function($){
$.fn.rating = function(options) {
var self = this;
var settings = $.extend({
// These are the defaults.
color: "#556b2f",
max_stars : 5 ,
clearSelected : function()
{
$('.plugin-rating i').each(function(){
$(this).addClass('fa-star-o').removeClass('fa-star');
});
},
setRating : function()
{
if(self.val())
{
var position = parseInt(self.val())-1;
//alert(position);
for(var i=0;i<=position;i++)
{
$(`.plugin-rating i:eq(${i})`).addClass('fa-star').removeClass('fa-star-o');
}
}
}
}, options );
var ratingHtml =`<div class="plugin-rating rating">
<i class="fa fa-star-o" aria-hidden="true"></i>
<i class="fa fa-star-o" aria-hidden="true"></i>
<i class="fa fa-star-o" aria-hidden="true"></i>
<i class="fa fa-star-o" aria-hidden="true"></i>
<i class="fa fa-star-o" aria-hidden="true"></i>
</div>`;
self.filter('input').each(function(){
$(self).after(ratingHtml);
$(self).hide();
});
settings.setRating();
$(document).on('click','.plugin-rating i',function(){
var position = $(".plugin-rating i").index(this);
//set rating
self.val(position+1);
settings.setRating();
});
$(document).on('mouseenter','.plugin-rating i',function(){
var position = $(".plugin-rating i").index(this);
//first clear all selected stars
settings.clearSelected();
for(var i=0;i<=position;i++)
{
$(`.plugin-rating i:eq(${i})`).addClass('fa-star').removeClass('fa-star-o');
}
});
$(document).on('mouseout','.plugin-rating i',function(){
settings.clearSelected();
settings.setRating();
});
//this.append('asdf');
return self;
};
}(jQuery));
(function( $ ) {
$.fn.showLinkLocation = function() {
this.filter( "a" ).each(function() {
var link = $( this );
link.append( " (" + link.attr( "href" ) + ")" );
});
return this;
};
}( jQuery ));
Jika sudah simpan, lalu langkah berikutnya teman-teman tambahkan library jquery, bootstrap, dan fontawesome nya seperti pada contoh dibawah ini :
Jika sudah dengan library nya, langkah berikutnya teman-teman ketik HTML nya seperti pada contoh dibawah ini :
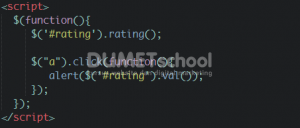
Lalu tambahkan kode JQuery untuk menjalankan pluging rating.js nya, contohnya seperti dibawah ini :
Jika sudah semua kode diatas, hal yang harus diperhatikan disini saya menggunakan library bootstrap serta fontawesomenya online jadi teman-teman harus terkoneksi dengan internet. Oke jika sudah silahkan coba langsung saja dijalankan dibrowser yang teman-teman gunakan. Jika benar maka hasilnya akan menjadi seperti pada contoh dibawah ini :
Kurang lebihnya seperti itulah contoh Cara Membuat Form Input Rating dengan JQuery. sangat mudah ya teman-teman kita hanya tinggal mendownload plugin JQuerynya saja lalu gunakan fungsi rating pada jquery.
Jadi seperti inilah contoh sederhana pembahasan kita kali ini tentang Cara Membuat Form Input Rating dengan JQuery semoga dapat sangat bermanfaat buat teman-teman dan sampai bertemu dipembahasan selanjutnya.
Terimakasih
Sumber : www.jqueryscript.net