Salam hangat teman-teman, semoga teman-teman sehat selalu ya, Kali ini saya akan mencoba membagi Cara Membuat Lima Kolom Sama Besar di Bootstrap.
Kita semua tahu di dalam bootstrap ada suatu pembagian kolom dimana dalam satu baris row maksimal kolom yang kita buat adalah sebesar 12, kita mau bagi berapa saja asalkan satu row maksimalnya sebesar 12 kolom. permasalahannya bagaimana kita membagi 5 kolom dari satu row dengan ukuran sama besar?
Nah, Sekarang saya akan Membuat Lima Kolom Sama Besar menggunakan bootstrap sebagai contoh saja. Berikut tutorial singkat tentang Cara Membuat Lima Kolom Sama Besar di Bootstrap:
– Pertama teman-teman download framework bootstrapnya dulu.
– Kedua buka text editor teman-teman lalu buka file bootstrap yang telah kita download dan buat file index.html dengan cara mengcopy default html yang sudah ada di website bootstrap, jangan lupa save di dalam folder bootstrap teman-teman
– Ketiga kita buat kode html berikut di dalam tag body:
<div class="container text-center">
<div class="row">
<div class="col-sm-12">
<div class="row">
<div class="col-sm-7">
<div class="row">
<div class="col-sm-4">
Column 1
</div>
<div class="col-sm-4">
Column 2
</div>
<div class="col-sm-4">
Column 3
</div><!-- akhir row lima-tiga -->
</div>
</div>
<div class="col-sm-5">
<div class="row">
<div class="col-sm-6">
Col 4
</div>
<div class="col-sm-6">
Col 5
</div>
</div><!-- akhir row lima-dua -->
</div>
</div><!-- akhir dari row luar -->
</div>
</div>
</div>
– Keempat kita ketikan css custom untuk membuat kolom-nya sama besar:
.col-sm-7.lima-tiga {
width: 60% !important;
}
.col-sm-5.lima-dua {
width: 40% !important;
}
.col-sm-4 {
border:2px solid grey;
}
.col-sm-6 {
border:2px solid grey;
}
Jangan lupa save dengan nama custom.css di folder css lalu hubungkan dengan html yang telah kita buat:
<link href="css/custom.css" rel="stylesheet">
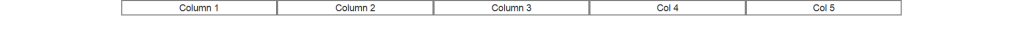
Maka hasilnya akan seperti ini:
Hasilnya kita telah membuat lima kolom yang sama besar.
Bagaimana teman-teman cukup mudahkan Membuat Lima Kolom Sama Besar di Bootstrap.
Sekian artikel saya hari ini tentang Cara Membuat Lima Kolom Sama Besar di Bootstrap.
Sehat selalu ya teman-teman, selamat mencoba.