Tutorial kali ini merupakan sambungan dari tutorial yang sebelumnya yang sudah pernah saya bahas, jadi teman-teman silahkan baca terlebih dahulu tutorial yg sebelumnya disini :
oke lanjut ke tutorial sekarang kita akan membahas tentang Cara Membuat Modal Video dengan Jquery. Pembahasan ini tidak jauh berbeda dengan pembahasan sebelumnya ya teman-teman.
Oke langsung saja kita mulai dalam membuat modal video ya teman-teman, pertama-tama jalankan text-editornya kemudian ketiklah script html seperti dibawah ini :
<center> <button id="btn">Modal Video</button> <div id="bg"></div> <div id="modal"> <p>CONTOH MODAL VIDEO SEDERHANA</p><br> <center> <iframe width="400" height="315" src="https://www.youtube.com/embed/Pt49y1gm0jw" frameborder="0" allowfullscreen></iframe> </center><br> <button id="btn-close">CLOSE</button> </div> </center>
Untuk script html diatas, saya sudah masukan iframe videonya, dan untuk teman-teman cara mengambil iframe video silahkan buka youtube.com kemudian klik share seperti pada gambar dibawah ini :
Jika sudah dengan iframe videonya,kemudian tambahkan lah style/CSS seperti dibawah ini :
#modal{
top:100px;
left:520px;
width: 500px;
position: absolute;
position:fixed;
z-index:99;
display: none;
background: white;
border-radius: 5px;
box-shadow: 2px 2px 2px black;
}
#btn-close{
background: #e74c3c;
}
#btn-close{
height: 30px;
width: 100px;
color: #fff;
border: 0px;
cursor: pointer;
}
#bg{
position: absolute;
display: none;
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: #000;
z-index:99;
opacity: 0.8;
}
#btn{
background: lightgreen;
font-weight: bold;
width: 300px;
border-radius: 5px;
padding: 10px;
border: 0;
cursor: pointer;
}
#btn:hover{
opacity: 0.5;
color: grey;
}
Oke, langkah terakhir, masukan script jquery seperti dibawah ini dan letakan dibawah sblm tag tutup body.
$(document).ready(function(){
$('#btn').click(function(){
$('#modal , #bg').fadeIn("slow");
});
$('#btn-close').click(function(){
$('#modal , #bg').fadeOut("slow");
});
});
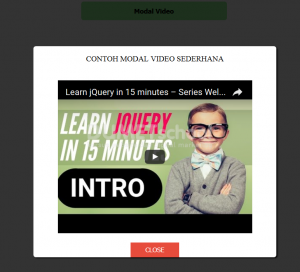
Jika sudah jangan lupa library jquery nya teman-teman ditambahkan, disini saya menggunakan library jquery CDN. Teman-teman dapat search digoogle. Oke jika sudah semua silahkan teman-teman jalankan/run dibrowser yang teman-teman gunakan. Jika benar maka hasilnya akan sama seperti pada gambar dibawah ini :
Cukup mudah ya teman-teman ?, diatas merupakan contoh sederhana dalam Cara Membuat Modal Video dengan Jquery. Untuk pengembangannya silahkan teman-teman kreasi sendiri dengan acuan dasar seperti diatas.
Oke kalau begitu cukup sekian pembahasan kali ini tentang Cara Membuat Modal Video dengan Jquery. Semoga bermanfaat dan sampai bertemu dipembahasan selanjutnya kita akan membuat modal video dengan jquery.
Terimakasih