JavaScript dapat digunakan untuk mengubah objek (gambar) pada saat mouse menyorot/berada di objek (gambar), dan mengubahnya kembali saat mouse bergerak menjauh dari objek (gambar). Dan pada kesempatan kali ini tidak jauh berbeda dari penjelasan saya diatas yaitu tentang Cara Membuat Rollover Gambar dengan Javascript.
Dalam membuat rollover pada gambar kita disini menggunakan sebuah event yang ada pada javascript itu sendiri yaitu onmouseover dan onmouseout. Untuk lebih jelasnya mari kita mulai mempraktekannya.
Pertama-tama teman-teman siapkan sebuah folder dan 2 buah gambar yang berbeda, langkah selanjutnya teman-teman ketik kode HTML seperti pada gambar
dibawah ini dan sesuaikan dengan nama gambar yang teman-teman gunakan :
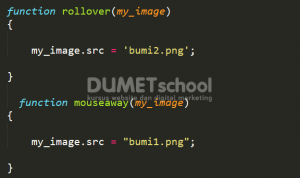
Jika sudah membuat kode untuk menampilkan gambar tsb. Langkah selanjutnya kita membuat sebuah fungsi pada javascript dimana nantinya akan berjalan ketika cursor atau mouse mendekati atau menjauh dari objek itu sendiri (gambar). Contoh kode javascript nya seperti pada gambar dibawah ini :
Jika sudah dengan kode javascriptnya, langkah terakhir teman-teman tambahkan evenet onmouseover dan onmouseout pada tag img di html atau teman-teman bisa lihat contohnya seperti pada gambar dibawah ini :
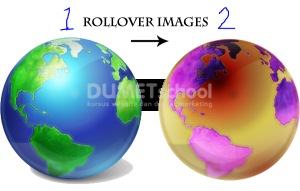
Oke jika sudah, silahkan teman-teman simpan dengan format html. dan langkah selanjutnya langsung dijalankan/run dibrowser yang teman-teman gunakan. Jika benar maka hasilnya akan seperti pada gambar dibawah ini :
Jadi seperti itulah contoh dari Cara Membuat Rollover Gambar dengan Javascript. dan untuk lebih jelasnya silahkan teman-teman baca disini > http://xahlee.info/js/DOM_img.html
Oke kalau begitu cukup sekian dipembahasan kali ini tentang dari Cara Membuat Rollover Gambar dengan Javascript. semoga bermanfaat dan sampai bertemu dipembahasan selanjutnya.
Terimakasih