Halo teman-teman jumpa lagi pada tutorial dumet school, nah pada tutorial kali ini kita akan membahas tentang Cara Membuat Scroll Horizontal Menu Menggunakan Pure CSS, seperti yang kita ketahui Pure CSS merupakan sebuah Framework CSS yang digunakan untuk pembuat project-project website, pada Pure CSS juga terdapat beberapa fitur seperti, membuat layout website menjadi responsive, membuat menu, form, tombol, table, dan lain-lain namun pada pembahasan kali ini kita akan Scroll Horizontal Menu Menggunakan Pure CSS.
Untuk membuat Scroll Horizontal Menu Menggunakan Pure CSS, disini kita menggunakan sebuah class “pure-menu pure-menu-horizontal pure-menu-scrollable” yaitu berfungsi sebagai horizontal menunya.
Oke teman-teman kita langsung saja masuk kestudy casenya tentang Cara Membuat Scroll Horizontal Menu Menggunakan Pure CSS. Langkah pertama untuk membuat Scroll Horizontal Menu yaitu silahkan teman-teman buka text editornya dan silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Cara Membuat Scroll Horizontal Menu Menggunakan Pure CSS</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://unpkg.com/purecss@0.6.2/build/pure-min.css" integrity="sha384-UQiGfs9ICog+LwheBSRCt1o5cbyKIHbwjWscjemyBMT9YCUMZffs6UqUTd0hObXD" crossorigin="anonymous">
</head>
<body>
<div class="pure-menu pure-menu-horizontal pure-menu-scrollable">
<a href="#" class="pure-menu-link pure-menu-heading">Menu</a>
<ul class="pure-menu-list">
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Menu 1</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Menu 2</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Menu 3</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Menu 4</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Menu 5</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Menu 6</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Menu 7</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Menu 8</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Menu 9</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Menu 10</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Menu 11</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Menu 12</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Menu 13</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Menu 14</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Menu 15</a></li>
</ul>
</div>
</body>
</html>
Langkah selanjutnya kita akan membuat sebuah custom untuk css nya dan silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama style.css
.pure-menu-item {
height:8% !important;
}
.pure-menu-horizontal{
width: 50% !important;
}
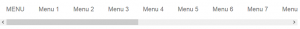
Untuk melihat hasilnya silahkan teman-teman save semua file yang telah kita nasukan kedalam text editornya, dan jika kita jalankan pada browser maka akan terlihat hasilnya seperti dibawah ini.
Bagainama teman-teman cukup mudah bukan Cara Membuat Scroll Horizontal Menu Menggunakan Pure CSS, sekian dulu tutorial saya kai ini tentang Cara Membuat Scroll Horizontal Menu Menggunakan Pure CSS.
Semoga bermanfaat
Terimakasih