Hallo.. teman-teman sekalian, kali ini penulis ingin berbagi sedikit tips tentang Cara menampilkan suara dari video youtube pada html.
Jadi pada artikel kali ini, penulis akan menampilkan suara dari sebuah video di youtube. Hanya suara yang ditampilkan, tidak menampilkan video nya.
Mari kita bahas selanjutnya…
Cara menampilkan suara dari video youtube pada html Pertama teman-teman buka dulu website youtube.com nya, kemudian teman-teman silahkan pilih video yang teman-teman ingin dengar suara dari video-nya. Jika sudah, silahkan teman-teman copy koding html di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Sound</title>
<style type="text/css">
* {padding: 0; margin: 0}
body {
background: black;
}
.sound {
visibility: hidden;
}
.container {
width: 100%;
margin: auto;
text-align: center;
}
h1 {
width: 500px;
margin: auto;
margin-top: -20px;
color: blue;
background-color: lightblue;
}
h1 span {
color: white;
}
</style>
</head>
<body>
<div class="sound">
<embed src="https://www.youtube.com/v/kode-embet-youtube&autoplay=1" type="application/x-shockwave-flash" width="-1" height="-1"></embed>
</div>
<div class="container">
<h1>DUMET<span>School</span></h1>
</div>
</body>
</html>
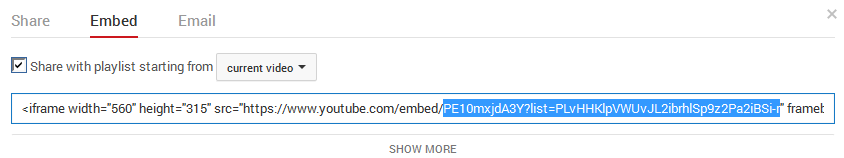
Cara menampilkan suara dari video youtube pada html Pada video di website youtube, teman-teman copy link pada bagian embet video seperti pada gambar di bawah ini :
 Cara menampilkan suara dari video youtube pada html Pada gambar di atas, copy pada bagian yang penulis blok warna biru, kemudian teman-teman sisipkan pada kodingan di atas. Sisipkan pada bagian :
Cara menampilkan suara dari video youtube pada html Pada gambar di atas, copy pada bagian yang penulis blok warna biru, kemudian teman-teman sisipkan pada kodingan di atas. Sisipkan pada bagian :
<div class="sound"> <embed src="https://www.youtube.com/v/kode-embet-youtube&autoplay=1" type="application/x-shockwave-flash" width="-1" height="-1"></embed> </div>
Cara menampilkan suara dari video youtube pada html Perhatikan pada kodingan di atas, pada (width/lebar), dan (height/tinggi) diberikan nilai atau ukuran dengan -(minus). Jadi video dari web youtube sebenarnya tetap ada, hanya saja tidak ditampilkan dengan mengubah lebar dan tinggi dari frame video menjaid -(minus). Yang ditampilkan hanya suara nya saja, jadi untuk teman-teman yang ingin website nya menampilkan suara musik, atau suara-suara lain nya bisa mencoba seperti contoh di atas.
Selamat mencoba teman-teman ^_^
