Assalamu’alaikum warahmatullahi wabarakatuh
Halo Dumenity, selamat datang kembali di website tips dan trik Dumet School. Berjumpa kembali dengan saya pada pembahasan tips seputar dunia website,pada kesempatan kali ini saya akan memberikan tips tentang Cara Menentukan Hari Ini Dengan Javascript pada latihan kali ini saya akan menentukan hari ini dengan javascript yang saya ambil data date defalut nya. Kemudian menggunakan fungsi switch javascript dan akan saya tampilkan di dalam console.log().
Baik langsung saja kita praktekkan Cara Menentukan Hari Ini Dengan Javascript, silahkan teman – teman siapkan text editornya dan save dengan nama index.html. Kemudian kita cek hari sekarang di javascript tambahkan script di bawah ini di dalam tag <script></script>
console.log(Date());
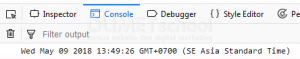
Jika sudah save dan jalankan pada browsernya, dan buka console pada browser
Pada gambar di atas ini akan menampilkan waktu deafult, persis waktu saya membuat artikel ini. Kemudian kita olah dengan fungsi switch javascript ketikkan script di bawah ini
switch (new Date().getDay()) {
case 0: hariIni = "Minggu"; break;
case 1: hariIni = "Senin"; break;
case 2: hariIni = "Selasa"; break;
case 3: hariIni = "Rabu"; break;
case 4: hariIni = "Kamis"; break;
case 5: hariIni = "Jumat"; break;
case 6: hariIni = "Sabtu";
}
Jika sudah pada console.log() kita tampilkan outputnya
console.log("Hari ini adalah hari " + hariIni);
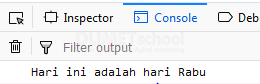
Jika sudah save dan refresh pada browsernya, maka hasilnya seperti gambar di bawah ini
Nah itulah output hasil dari olah data date() dengan witch javascript, baiklah sekian pada artikel kali ini tentang Cara Menentukan Hari Ini Dengan Javascript kita akan jumpa kembali pada artikel yang akan datang. Dari latihan kali ini teman – teman juga boleh explore lagi, mungkin bisa di buatkan lengkap dengan tanggal nya. Semoga bermanfaat dan bisa menjadi tambahan pengetahuan nya tentang javascript. Terimakasih dan sampai jumpa, semoga bermanfaat.
Assalamu’alaikum warahmatullahi wabarakatuh