Berjumpa kembali dengan saya di tips dan trik Dumet School, pada kesempatan kali ini kita akan belajar tentang Cara Menggunakan Fungsi border-radius Pada CSS 3 tentunya teman – teman sudah tahu bukan apa yang dimaksud border-radius..?? Baik, saya akan jelaskan sedikit tentang border-radius dimana di dalam css kita perlu tahu fungsi – fungsi yang menghasilkan output tertentu disebabkan wajib tahu dari beberapa fungsi css tersebut. Untuk fungsi border-radius biasanya di pakai untuk membuat output seperti, oval, bundar dan lain sebagainya. Pada studi case kali ini kita akan memainkan border-radius sesuai keinginan kita. Di dalam pengetikannya sama seperti memanggil padding dan margin namun perlu pengetahuan lagi untuk border-radius, di bawah ini teman – teman bisa lihat cara pengetikannya dan hasil outputnya
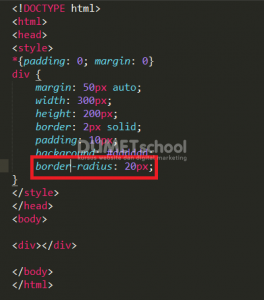
- border-radius:20px; (maka hasilnya akan menjadi oval setiap sudutnya yaitu di mulai dari kiri atas, kanan atas, kanan bawah dan kiri bawah)
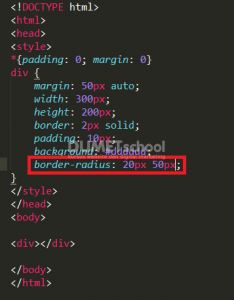
- border-radius:20px 50px; (maka hasilnya akan menjadi 20px untuk kiri atas dan kanan bawah lalu 50px kanan atas dan kiri bawah)
Nah di dalam artikel Cara Menggunakan Fungsi border-radius Pada CSS 3 ini kita juga akan belajar cara menuliskan secara terpisah hampir sama dengan padding dan margin namun border-radius ini dimulai dari kiri atas maka dapat di tuliskan seperti ini
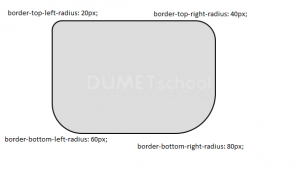
- border-top-left-radius (maka hasilnya hanya kiri atas)
- border-top-right-radius (maka hasilnya hanya kanan atas)
- border-bottom-left-radius (maka hasilnya hanya kiri bawah)
- border-bottom-right-radius (maka hasilnya hanya kanan bawah)
Nah jika saya menuliskan script seperti di bawah ini dan nilainya saya bedakan agar teman – teman bisa lihat perbedaannya
<style>
*{padding: 0; margin: 0}
div {
margin: 50px auto;
width: 300px;
height: 200px;
border: 2px solid;
padding: 10px;
background: #dddddd;
border-top-left-radius: 20px;
border-top-right-radius: 40px;
border-bottom-left-radius: 60px;
border-bottom-right-radius: 80px;
}
</style>
Bisa di lihat pada gambar di atas ini, seperti yang saya bilang untuk pengetikkannya sama seperti padding dan margin namun pendefinisiannya agak panjang, ini berguna jika teman – teman ingin menentukan satu titik saja yaitu left-top, right-top, bottom-right, atau bottom-left. Oke, usai sudah pembahasan tentang Cara Menggunakan Fungsi border-radius Pada CSS 3 jika ingin ditanyakan atau masih bingung teman – teman bisa post komentarnya di bawah ini.
Terimakasih dan sampai jumpa, Semoga bermanfaat 🙂