Assalamualaikum warahmatullahi wabarakatuh
Halo Dumenity, selamat datang kembali di website tips dan trik Dumet School. Berjumpa kembali dengan saya pada pembahasan tips dan trik Dumet School. Pada kesempatan kali ini saya akan share tentan jQuery UI. Mengapa Harus jQuery UI Tentu teman – teman sudah tahu framework javascript yang satu ini yang biasa kita sebut jQuery, jika teman – teman sudah pernah membuat sebuah efek – efek menggunakan jQuery. Alangkah lebih baik lagi mengetahui atau mempelajari jQuery UI untuk membuat sebuah website yang user friendly, jQuery UI juga berasal dari core jQuery namun jQuery ini lebih lengkap lagi atau lebih tepatnya sangat di dukung untuk pembangunan website yang lebih interaktif. Selain itu juga tersedia jQuery-ui.css di dalamnya terdapat class – class css yang sudah di rancang di dalam jQuery UI.
Maka dari itu teman – teman yang ingin belajar jQuery UI alangkah baiknya mengerti tentang jQuery, css, html dan javascript supaya tidak ada kendala dalam mendalami jQuery UI. Pada artikel Mengapa Harus jQuery UI ini saya akan share fungsi selectable() kemudian saya akan membuat sebuah list dengan tag li kemudian saya membuat event selected pada tag li, jika salah satu list di selected atau di klik maka color akan berubah menjadi merah secara bergantian dimana list akan di klik. Sebelum kita mulai kita siapkan library jQuery dan jQuery UI nya
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script> <script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script><br>
Kemudian ketikkan script di bawah ini
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Selectable</title>
</head>
<body>
<h3>Mengapa Harus jQuery UI</h3>
<ul>
<li>Product 1</li>
<li>Product 2</li>
<li>Product 3</li>
<li>Product 4</li>
<li>Product 5</li>
<li>Product 6</li>
<li>Product 7</li>
</ul>
</body>
</html>
Kemudian masukkan css nya
ul .ui-selected { background: gray;}
ul { list-style-type: none; margin: 0;
padding: 0; width: 20%; }
li{
background: orange;
border: 1px solid #DDDDDD;
color: #333333;
padding: 10px
}
Save dengan nama index.html, berikutnya kita buat event selected
$(function() {
$("ul").selectable({
selected: function() {
$("li").css({"color":"black"})
$(".ui-selected", this).each(function() {
$(this).css({"color":"red"})
});
}
});
});
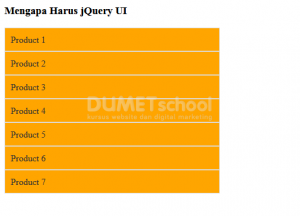
Jika sudah save dan jalankan pada browser nya, maka hasilnya seperti gambar di bawah ini
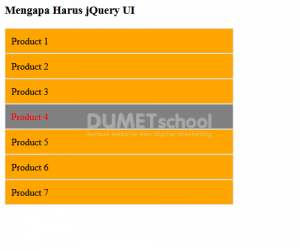
Jika di select atau klik salah satu dari list maka color akan berubah
Dan juga backgorund menjadi gray, dimana class ui-selected berada didalam event selected kemudian ditambahkan this untuk menaruh background pada element yang di klik dan di berikan css di dalam fungsi each() yang berfungsi untuk menjalankan fungsi pada beberapa elemen sekaligus dalam hal ini adalah tag li
Demikianlah sedikit tips dari saya tentang Mengapa Harus jQuery UI kita jumpa kembali pada artikel yang akan datang, terimakasih dan sampai jumpa. Semoga bermanfaat.