Assalamu’alaikum warahmatullahi wabarakatuh
Halo dumenity, selamat datang kembali di website tips dan trik Dumet School. Berjumpa kembali dengan saya pada pembahasan tips seputar dunia website, pada kesempatan kali ini saya akan share tips dan trik tentang Menggunakan Plugin jQuery Lilo Accordion dimana pada latihan kali ini kita akan membuat accourdion dengan menggunakan plugin jQuery.
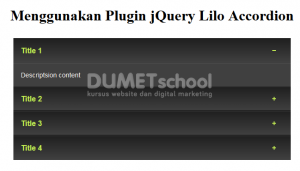
Accourdion bisa kita gunakan untuk keperluan list data, informasi atau yang lainnya. Bisa lihat pada gambar di bawah ini
Hasil dari plugin Lilo Accordion, langsung saja kita implementasikan. Teman – teman siapkan text editornya dan ketikkan script seperti di bawah ini
<h1>Menggunakan Plugin jQuery Lilo Accordion</h1>
<div class="your-class">
<div class="lilo-accordion-control">Title 1</div>
<div class="lilo-accordion-content">
Descriptsion content
</div>
<div class="lilo-accordion-control">Title 2</div>
<div class="lilo-accordion-content">
Descriptsion content
</div>
<div class="lilo-accordion-control">Title 3</div>
<div class="lilo-accordion-content">
Descriptsion content
</div>
<div class="lilo-accordion-control">Title 4</div>
<div class="lilo-accordion-content">
Descriptsion content
</div>
</div>
Save dengan index.html, untuk description nya teman – teman bisa gunakan paragraf kalian sendiri. Kemudian kita siapkan plugin nya, teman – teman bisa download di link ini. Kemudian hubungkan link masing – masing
<link rel="stylesheet" href="css/lilo-accordion.min.css"> <link rel="stylesheet" type="text/css" href="css/loli-accourdion.css">
Letakkan di dalam tag head nya, lalu hubungkan juga jQuery nya
<script src="https://code.jquery.com/jquery-3.3.1.min.js" ></script> <script src="js/jquery.lilo.accordion.min.js"></script>
Kemudian kita aktifkan pluginnya dengan memberikan script di bawah ini
<script>
$('.your-class').liloAccordion({
onlyOneActive: true,
initFirstActive: true,
hideControl: false,
openNextOnClose: true
});
</script>
Jika sudah save dan jalankan pada browsernya, maka akan tampil seperti gambar di bawah ini
Untuk script lengkapnya bisa lihat di bawah ini
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="css/lilo-accordion.min.css">
<link rel="stylesheet" type="text/css" href="css/loli-accourdion.css">
</head>
<body>
<h1>Menggunakan Plugin jQuery Lilo Accordion</h1>
<div class="your-class">
<div class="lilo-accordion-control">Title 1</div>
<div class="lilo-accordion-content">
Descriptsion content
</div>
<div class="lilo-accordion-control">Title 2</div>
<div class="lilo-accordion-content">
Descriptsion content
</div>
<div class="lilo-accordion-control">Title 3</div>
<div class="lilo-accordion-content">
Descriptsion content
</div>
<div class="lilo-accordion-control">Title 4</div>
<div class="lilo-accordion-content">
Descriptsion content
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.min.js" ></script>
<script src="js/jquery.lilo.accordion.min.js"></script>
<script>
$('.your-class').liloAccordion({
onlyOneActive: true,
initFirstActive: true,
hideControl: false,
openNextOnClose: true
});
</script>
</body>
</html>
Nah itulah tips Menggunakan Plugin jQuery Lilo Accordion teman – teman bisa gunakan pada project kalian. Semoga bermanfaat, kita akan jumpa kembali pada artikel yang akan datang. Terimakasih dan sampai jumpa.