Hallo… teman-teman semuanya, jumpa kembali dengan penulis ^_^
Kali ini penulis mau berbagi sedikit informasi nih buat teman-teman yang belum tau, Perbedaan property display block dan display inline-block pada css3. Biasanya untuk teman-teman yang suka membuat menu di dalam website-nya, pasti sudah pernah menggunaan tag ( <a href=””></a> ) sebagai link pilihan-pilihan menu-nya. Biasanya pasti suka memodifikasi tag tersebut di css-nya, entah memberikan background, padding, margin, border, warna font-nya, dan bahkan memberikan animasi pada tag tersebut. Tapi kadang-kadang ada beberapa fungsi css yang tidak berjalan pada tag tersebut, atau tampilannya tidak sesuai keinginan kita. Karena itu mari kita bahas selanjutnya…
Perbedaan property display block dan display inline-block pada css3 Sebagai contoh, teman-teman buatlah 2 buah tag di html-nya. Teman-teman bisa copy kodingan dibawah ini yang sudah penulis buat :
<!DOCTYPE html>
<html>
<head>
<title>display-tag-a</title>
<style>
body {
width: 100%;
margin: auto;
text-align: center;
}
a {
font-size: 30px;
background-color: lightblue;
}
p {
font-size: 30px;
background-color: lightblue;
}
</style>
</head>
<body>
<a href="http://www.dumetschool.com" target="blank">DUMET School</a>
<p>DUMET School</p>
</body>
</html>
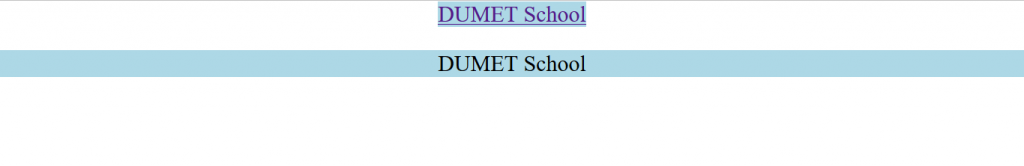
Jika sudah, teman-teman lihat hasilnya pada browser teman-teman. Kira-kira hasilnya seperti gambar di bawah ini :
 Perbedaan property display block dan display inline-block pada css3 Teman-teman perhatikan pada gambar di atas, tag <a> dan tag <p> sama-sama memiliki ukuran font yang sama, dan background-color yang sama. Hanya saja pada tag <a> background-color nya tidak penuh satu layar, ini dikarenakn tag <a> memiliki sifat default adalah inline (mengalir kesamping). Sedangkan tag <p> memiliki sifat default block (memenuhi satu layar), karena sifat-nya tersebut tag <p> jika diberikan background-color maka akan membentang satu layar seperti pada gambar di atas.
Perbedaan property display block dan display inline-block pada css3 Teman-teman perhatikan pada gambar di atas, tag <a> dan tag <p> sama-sama memiliki ukuran font yang sama, dan background-color yang sama. Hanya saja pada tag <a> background-color nya tidak penuh satu layar, ini dikarenakn tag <a> memiliki sifat default adalah inline (mengalir kesamping). Sedangkan tag <p> memiliki sifat default block (memenuhi satu layar), karena sifat-nya tersebut tag <p> jika diberikan background-color maka akan membentang satu layar seperti pada gambar di atas.
Perbedaan kedua sifat tersebut :
inline : Sesuai dengan namanya, yang artinya mengalir ke samping. Semua content yang diberikan display:inline akan terus mengalir ke samping. Tidak bisa diberikan margin (top dan bottom), width/height (lebar dan tinggi), dan padding overlapping (lebar jarak/volume antara content dengan sisi-nya). Keunikan inline, bisa diberikan padding atau margin tetapi akan menutupi content lain-nya atau posisinya tidak bagus. Karena itu disarankan untuk tidak memberikan padding atau margin, kecuali sifat inline dirubah mengikuti sifat induk-nya dengan penambahan property seperti display:block atau display: inline-block.
block : Block atau kotak, setiap ada elemen baru dengan sifat yang sama maka akan mengalir ke bawah. Bisa diberikan margin (top dan bottom), width/height (lebar dan tinggi), dan padding overlapping (lebar jarak/volume antara content dengan sisi-nya).
Sebagai contoh, tambahkan tag <a> dan tag <p> lagi pada html-nya. Perhatikan contoh codingan di bawah ini :
<a href="http://www.dumetschool.com" target="blank">DUMET School</a> <a href="http://www.dumetschool.com" target="blank">DUMET School</a> <a href="http://www.dumetschool.com" target="blank">DUMET School</a> <p>DUMET School</p> <p>DUMET School</p> <p>DUMET School</p>
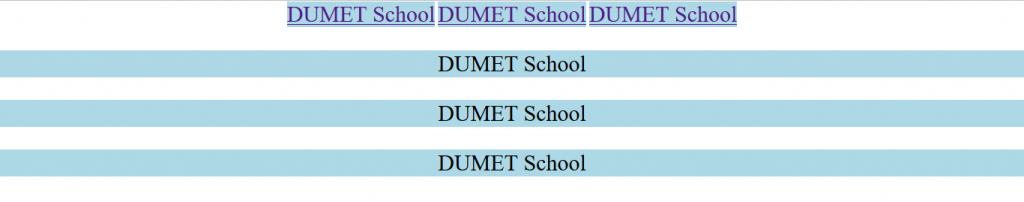
 Perbedaan property display block dan display inline-block pada css3 Pada gambar di atas terlihat perbedaan sifat inline (tag <a>) dan block (tag <p>), sekarang penulis tambahkan nilai di css-nya pada masing-masing tag <a> dan tag <p>. Coba teman-teman copy kodingan di bawah ini, dan taruh di css-nya pada masing-masing tag.
Perbedaan property display block dan display inline-block pada css3 Pada gambar di atas terlihat perbedaan sifat inline (tag <a>) dan block (tag <p>), sekarang penulis tambahkan nilai di css-nya pada masing-masing tag <a> dan tag <p>. Coba teman-teman copy kodingan di bawah ini, dan taruh di css-nya pada masing-masing tag.
Tag <a> :
a {
font-size: 30px;
background-color: lightblue;
width: 200px;
height: 50px;
padding: 50px;
margin: 20px;
}
Tag <p> :
p {
font-size: 30px;
background-color: lightblue;
width: 200px;
height: 50px;
padding: 50px;
margin: 20px;
}
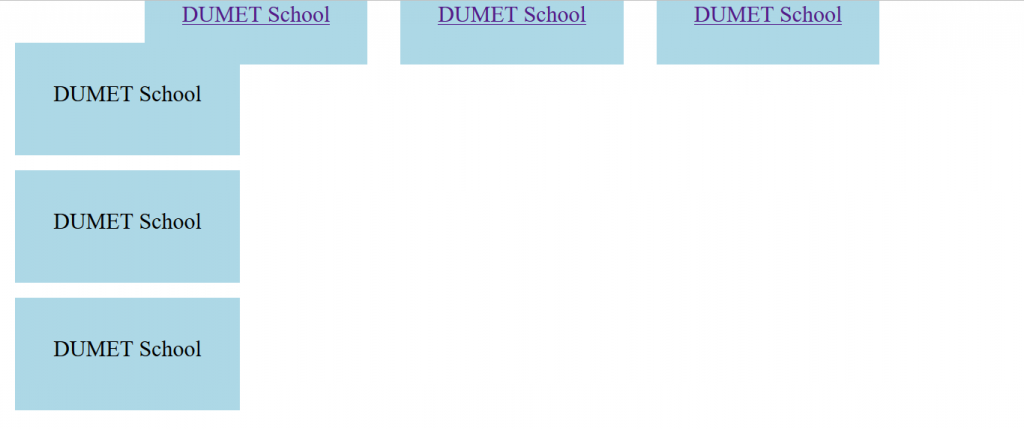
 Perbedaan property display block dan display inline-block pada css3 Perhatikan pada tag <a>, diberikan nilai width, height, padding, dan margin, tetapi tidak berpengaruh atau memberikan jarak kepada content lain yaitu tag <p>. Agar nilai-nilai pada tag <a> dapat memberikan efek pada content lain yaitu tag <p>, maka tag <a> harus memiliki sifat yang sama dengan tag <p>. Coba sekarang teman-teman tambahkan di css-nya pada tag <a>, perhatian kodingan di bawah ini :
Perbedaan property display block dan display inline-block pada css3 Perhatikan pada tag <a>, diberikan nilai width, height, padding, dan margin, tetapi tidak berpengaruh atau memberikan jarak kepada content lain yaitu tag <p>. Agar nilai-nilai pada tag <a> dapat memberikan efek pada content lain yaitu tag <p>, maka tag <a> harus memiliki sifat yang sama dengan tag <p>. Coba sekarang teman-teman tambahkan di css-nya pada tag <a>, perhatian kodingan di bawah ini :
a {
font-size: 30px;
background-color: lightblue;
width: 200px;
height: 50px;
padding: 50px;
margin: 20px;
display: block;
}
Perbedaan property display block dan display inline-block pada css3 Perhatikan gambar di atas, sifat tag <a> sekarang sama dengan tag <p> sama-sama memiliki sifat block. Sebaliknya jika tag <p> diberikan nilai display; inline, maka sifat tag <p> akan sama dengan sifat tag <a>. Untuk melihat hasilnya, teman-teman boleh mencoba sendiri.
Sekian artikel kali ini, semoga bermanfaat bagi teman-teman semuanya. ^_^

