Hallo teman-teman semuanya kembali lagi di artikel Dumet school Kursus CSS Private Online, Pada kesempatan kali ini saya akan membahas tentang CSS nih teman-teman setelah dari kemarin-kemarin kita selalu membbahas yang berat-berat Heheh. Oke sekaran lebih sepesifiknya kita akan membahas tentang Cara Menggunakan 2D Transform Pada CSS.
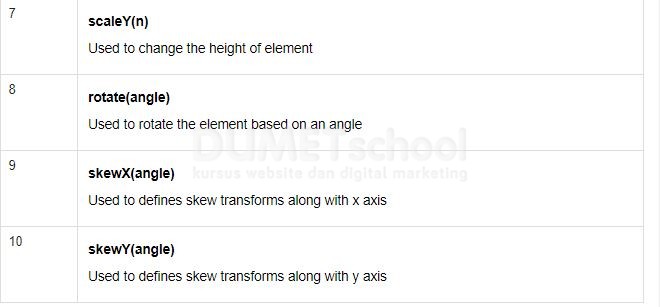
Transformasi 2D digunakan untuk mengubah kembali struktur elemen sebagai terjemahkan, putar, skala, dan miring. Tabel berikut ini berisi nilai-nilai umum yang digunakan dalam transformasi 2D :


Oke kita akan langusng ke contoh pembuatan 2 D transform nya ya teman-teman kursus css private online silahkan salin code berikut ini ke editor masing-masing :
<!DOCTYPE html>
<html>
<head>
<#style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv {
/* IE 9 */
-ms-transform: rotate(20deg);
/* Safari */
-webkit-transform: rotate(20deg);
/* Standard syntax */
transform: rotate(20deg);
}
</style>
</head>
<body>
<div>
kursus website.
</div>
<div id = "myDiv">
kursus website
</div>
</body>
</html>
Untuk membuat 2D transform kita menggunakan CSS Rotate dan jika di jalankan maka hasilnya akan seperti ini :

Nah 2D transform ini kita dapat menggubakan beberapa CSS transform yang ada pada Table di atas untuk membuatnya dengan tujuan yang berbda-beda sesaui kebutuhan. Oke baiklah teman-teman kursus privat css online cukup sampai di sini dulu pembahasn kita tentang Cara Menggunakan 2D Transform Pada CSS semoga bermanfaat sampai bertemu pada artikel yang selanjutnya.
