Assalamu’alaikum warahmatullahi wabarakatuh
Halo Dumenity, selamat datang kembali di website tips dan trik Dumet School. Berjumpa kembali dengan saya pada pembahasan tips seputar dunia website, pada kesempatan kali ini saya akan memberikan tips tentang Cara Memasang Plugin Form Bulder jQuery. Jika teman – teman sudah mengetahui fitur di dalam wordpres template builder tentu dengan judul artikel kali ini teman – teman sudah tidak asing lagi dengan fitur di dalam worpress. Jika teman – teman membuat sebuah website buatan sendiri dan ingin nemambahkan fitur seperti wordpress, alangkah baiknya teman – teman perlu mencoba plugin yang satu ini di letakkan dalam website teman – teman.
Namun plugin ini terbatas, hanya membuat sebuah form saja tetapi dengan Cara Memasang Plugin Form Bulder jQuery teman – teman tahu bahwa ada juga plugin mirip fitur wordpress. Nah jika teman – teman ingin membangun sebuah website seperti wordpress bisa juga plugin ini sebagai rekomendai juga. Baik langsung saja install plugin nya, cara cukup mudah. Teman – teman download terlebih dahulu library – library plugin nya, bisa klik link ini untuk mendownload.
Kemudian teman – teman hanya perlu panggil saja pada file index.html nya
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Form builder</title> <link rel="stylesheet" href="css/bootstrap.css"> <link rel="stylesheet" href="css/jquery.ui.css"> <link rel="stylesheet" href="css/font-awesome.css"> <link rel="stylesheet" href="css/app.css"> </head> <body> <div class="container"> <div class="environment"> <h1>Cara Memasang Plugin Form Bulder</h1> <div class="main_row_append_box" id="sortable"></div> <div class="form_generated_box"></div> <textarea class="code_box form-control"></textarea> <!-- adder Button --> <div style="margin-top: 20px"> <a href="#" class="btn btn-primary btn_round main_row_btn"> <i class="fa fa-plus"></i> Add Group </a> <span class="pull-right"> <span class="btn_round html_btn btn btn-default" data-code-btn="code"> View HTML <i class="fa fa-code"></i> </span> <span class="btn_round generate_btn btn btn-success"> Preview </span> </span> </div> <div class="clearfix"></div> <!-- end adder Button --> </div> </div><br><script type="text/javascript" src="js/jquery.js"></script><br><script type="text/javascript" src="js/jquery.ui.js"></script><br><script type="text/javascript" src="js/template.js"></script><br><script type="text/javascript" src="js/app.js"></script> </body> </html>
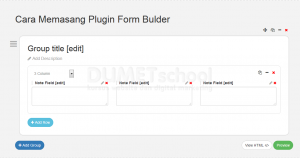
Jika sudah save dan jalankan pada browsernya, tampilan seperti gambar di bawah ini
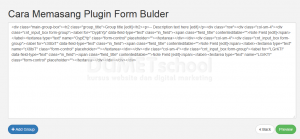
Lengkap dengan preview script nya
Cukup mudah bukan, dan hasil extract code nya juga script bootstap yang biasa kita ketikkan. Baik sekian pada artikel kali ini tentang Cara Memasang Plugin Form Bulder jQuery kita jumpa kembali pada artikel yang akan datang. Terimakasih dan sampai jumpa, semoga bermanfaat.
Assalamu’alaikum warahmatullahi wabarakatuh