Apa itu plugin jquery UI, Plugin jQuery UI adalah memberikan metode pengurutan () untuk menyusun ulang elemen dalam daftar atau grid menggunakan mouse. Metode ini melakukan sortability tindakan berdasarkan string operasi lulus sebagai parameter pertama. metode ibarat mengurutkan sesuatu berdasarkan kemauan kita. Kita dapat merubah posisi objek sesuai yang kita inginkan. Untuk memasang/membuat plugins jquery UI sortable teman – teman harus mendownload library jquery dan jquery ui terlebih dahulu,
Cara memasang plugins jquery UI Sortable () metode dapat digunakan dalam dua bentuk yang pertama bisa menggunakan $(selector, context).sortable (options) Method dan cara yang kedua $(selector, context).sortable (“action”, [params]) Method’.
$ (Selector, konteks) .sortable (pilihan) Metode
Sortable (pilihan) metode menyatakan bahwa elemen HTML berisi elemen dipertukarkan. Pilihan parameter adalah obyek yang menentukan perilaku elemen yang terlibat selama penataan kembali. Oke itu tadi ulasan singkat dari saya tentang plugins jquery UI Sortable, sekarang lihat langkah saya selanjutnya, saya akan memberikan contoh tentang pembuatan atau pemasangan Plugins Jquery UI Sortable. Pertama saya akan membuat text HTML nya terlebih dahulu, silahkan amati text HTML yang saya buat di bawah ini;
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery UI Sortable - Default functionality</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <link rel="stylesheet" href="/resources/demos/style.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> </head> <body> <ul id="sortable"> <li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 1</li> <li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 2</li> <li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 3</li> <li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 4</li> <li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 5</li> <li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 6</li> <li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 7</li> </ul> </body> </html>
Oke kalau sudah saya akan membuat internal CSS nya, sisipkan internal CSS berikut ini diantara tag <head> dan </head>, kenapa diantara tag <head> dan </head> karena kita menggunakan CSS internal,
<style>
#sortable { list-style-type: none; margin: 0; padding: 0; width: 60%; }
#sortable li { margin: 0 3px 3px 3px; padding: 0.4em; padding-left: 1.5em; font-size: 1.4em; height: 18px; }
#sortable li span { position: absolute; margin-left: -1.3em; }
</style>
Oke kalau sudah sekarang sisipkan fungsi dari Sortable dalam tag head, silahkan amati fungsi nya di bawah ini;
<script>
$( function() {
$( "#sortable" ).sortable();
$( "#sortable" ).disableSelection();
} );
</script>
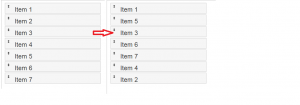
Oke kalau sudah silahkan di save maka dari script di atas akan menghasilkan seperti gambar di bawah ini;
untuk lebih jelasnya silahkan lihat demo! , semoga dapat bermanfaat.