Hallo sobat semua nya, jumpa lagi dengan saya Eno pada tutorial Dumet School. Pada kesempatan kali ini saya akan memberikan tips dan trik tentang Cara Membuat Mega Menu Dengan Jquery.
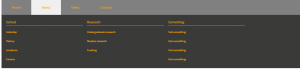
Apakah kalian pernah mendengar mega menu dalam pembuatan design website, mega menu merupakan menu yang sangat banyak di gunakan pada sebuah website. Selain menarik, tampilannya pun juga unik ketika di hover maka tampilan akan ada banyak menu di dalam nya, baik di bawah ini adalah screen shoot nya yang nanti kita akan buat
Seperti yang kalian lihat pada gambar di atas ini, di dalam hover memiliki banyak menu dan di dalam hover juga bisa di berikan menu menggunakan image. Dengan menggunakan Jquery mega menu terlihat lebih menarik dan juga responsive
Baik sekarang kita akan implementasikan Cara Membuat Mega Menu Dengan Jquery, sebelum mulai teman – teman download terlebih dahulu Jquery nya dan css ionic.min.css nya.
Saya sudah sediakan untuk kalian, tinggal di download disini jika sudah extract file nya di dalam satu folder. Kemudian seperti biasa teman – teman siapkan text editor nya dan copy script html nya di bawah ini
<!doctype html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Cara Membuat Mega Menu Dengan Jquery</title>
<meta name="description" content="">
<meta name="keywords" content="" />
<meta name="author" content="Mario Loncarek">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="menu-container">
<div class="menu">
<ul>
<li><a href="http://dumetschool.com">Home</a></li>
<li><a href="http://dumetschool.com">About</a>
<ul>
<li><a href="http://marioloncarek.com">School</a>
<ul>
<li><a href="http://dumetschool.com">Lidership</a></li>
<li><a href="http://dumetschool.com">History</a></li>
<li><a href="http://dumetschool.com">Locations</a></li>
<li><a href="http://dumetschool.com">Careers</a></li>
</ul>
</li>
<li><a href="http://dumetschool.com">Research</a>
<ul>
<li><a href="http://dumetschool.com">Undergraduate research</a></li>
<li><a href="http://dumetschool.com">Masters research</a></li>
<li><a href="http://dumetschool.com">Funding</a></li>
</ul>
</li>
<li><a href="http://dumetschool.com">Something</a>
<ul>
<li><a href="http://dumetschool.com">Sub something</a></li>
<li><a href="http://dumetschool.com">Sub something</a></li>
<li><a href="http://dumetschool.com">Sub something</a></li>
<li><a href="http://dumetschool.com">Sub something</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://dumetschool.com">News</a>
<ul>
<li><a href="http://dumetschool.com">Today</a></li>
<li><a href="http://dumetschool.com">Calendar</a></li>
<li><a href="http://dumetschool.com">Sport</a></li>
</ul>
</li>
<li><a href="http://dumetschool.com">Contact</a>
<ul>
<li><a href="http://dumetschool.com">School</a>
<ul>
<li><a href="http://dumetschool.com">Lidership</a></li>
<li><a href="http://dumetschool.com">History</a></li>
<li><a href="http://dumetschool.com">Locations</a></li>
<li><a href="http://dumetschool.com">Careers</a></li>
</ul>
</li>
<li><a href="http://dumetschool.com">Empty sub</a></li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>
Pastekan pada text editornya dengan nama menu.html, berikutnya kita panggil link – link Jquery dan css nya yang sudah di download
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/3.0.3/normalize.min.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/ionicons.min.css">
<link href='https://fonts.googleapis.com/css?family=Source+Sans+Pro:300' rel='stylesheet' type='text/css'>
<script src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="js/megamenu.js"></script>
Dan berikutnya tambahkan script Jquery nya di bawah ini
<script>
window.Modernizr || document.write('<script src="js/vendor/modernizr-2.8.3.min.js"><\/script>')
</script>
<script>
window.jQuery || document.write('<script src="js/vendor/jquery-1.12.0.min.js"><\/script>')
</script>
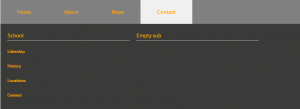
Jika sudah save dan jalankan pada browser nya, maka mega menu berhasil di buat
Mudah sekali bukan, oke sekian dulu pada artikel kali ini tentang Cara Membuat Mega Menu Dengan Jquery. Kita berjumpa kembali di tutorial berikutnya, sampai jumpa dan terima kasih.
Semoga bermanfaat 🙂