Pada kesempatan kali ini kita akan belajar mengenai Cara Membuat Menu Multi-level Dengan Bootstrap 4. Iya menu multilevel ini dimana ada menu bagian utama dan submenu secara bertingkat. Jadi dalam menu utama atau parent yang terlihat pada menu navigasi serta submenu biasa sebagai bagian childnya.
Baiklah kita lanjut bagaimana cara membuatnya, yuk simak langkah berikut ini:
Sahabat silahkan buat file HTML baru, tentu tidak lupa gunakan template awal dari Bootstrap dan ketikkan code berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Cara Membuat Menu Multi-level Dengan Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css">
<link rel="stylesheet" href="css/bootnav.css">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script src="js/bootnav.js"></script>
</body>
</html>
code diatas adalah template atau struktur yang dipakai dan bisa diperhatikan saya juga menyisipkan library jQuery plugin bootnavbar serta library animate.js untuk efek hover, sahabat bisa cari dalam dokumentasi Bootstrap cari Navbar. Karena kita akan memakai class=”navbar” seperti code berikut:
<nav class="navbar navbar-expand-lg navbar-dark bg-info" id="navbar"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Profile</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Products </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">Products Women</a></li> <li><a class="dropdown-item" href="#">Products Man</a></li> <div class="dropdown-divider"></div> <li><a class="dropdown-item" href="#">Products Childern</a></li> <li class="nav-link dropdown"> <a href="" class="dropdown-item dropdown-toggle" data-toggle="dropdown">Others</a> <ul class="dropdown-menu"> <li><a href="" class="dropdown-item">Voucher</a></li> <li><a href="" class="dropdown-item">Game</a></li> <li class="nav-link dropdown"> <a href="" class="dropdown-item dropdown-toggle" data-toggle="dropdown">Hobbies</a> <ul class="dropdown-menu"> <li><a href="" class="dropdown-item">Automotive</a></li> <li><a href="" class="dropdown-item">Sport</a></li> <li> <a href="" class="dropdown-item">Music & Audio</a> </li> </ul> </li> </ul> </li> </ul> </li> </ul> </div> </nav>
Selanjutnya yaitu menambahkan sedikit script jQuery untuk bagian menu dropdown diberikan efek hover.
<script>
$(function(){
$("#navbar").bootnavbar();
});
</script>
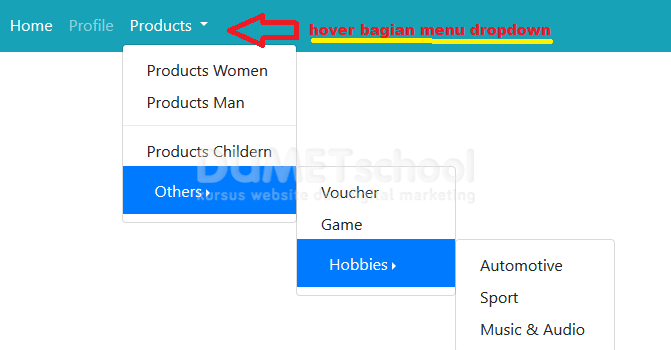
Jika sudah simpan semua yang sudah code yang diketikkan dan buka pada browser untuk melihat tampilannya apakah sudah seperti berikut ini:
Saya kira cukup dalam pembahasan kali ini tentang Cara Membuat Menu Multi-level Dengan Bootstrap 4. Sampai jumpa dilain kesempatan dan semoga bermanfaat.
terima kasih