Hallo sahabat Dumenity berjumpa lagi dalam tutorial kursuswebsite, pada tutorial kali ini kita akan belajar tentang Cara Menyembunyikan Colom dengan CSS Table Responsive. Dalam tutorial ini, kita akan melihat bagaimana membuat tabel responsif dengan kolom otomatis bersembunyi. Saya hanya menggunakan HTML dan CSS untuk menyembunyikan kolom secara responsif tanpa dependensi komponen pihak ketiga seperti jQuery, DataTables.
Saya menggunakan selector kelas CSS untuk menentukan prioritas kolom sebagai prioritas-1, prioritas-2. Gaya tampilan ditambahkan ke penyeleksi kelas ini berdasarkan ukuran layar media menggunakan queri media CSS. Ketika layar jendela semakin kecil maka gaya tampilan akan diterapkan ke kolom tabel berdasarkan batas ukuran jendela yang ditentukan dalam permintaan media.
Kelas Prioritas Kolom dalam Tabel Responsif HTML
Kode HTML ini digunakan untuk menampilkan tabel responsif menggunakan selector kelas. Saya menetapkan prioritas ke kolom tabel HTML untuk mengontrol tampilan berdasarkan prioritas. Ketika ukuran jendela lebih kecil tampilan kolom akan disembunyikan menggunakan pemilih kelas prioritas.
<html>
<head>
<title>Cara Menyembunyikan Colom dengan CSS Table Responsive</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<table id="contact-detail" class="tutorial-table" cellspacing="0" width="100%">
<thead>
<tr>
<th class="priority-1" width="15%">First Name</th>
<th class="priority-2" width="15%">Last Name</th>
<th class="priority-3" width="15%">Address</th>
<th class="priority-4" width="10%">Phone</th>
<th class="priority-5" width="15%">DOB</th>
</tr>
</thead>
<tbody>
<tr>
<td class="priority-1">Barry</td>
<td class="priority-2">Allen</td>
<td class="priority-3">Florida</td>
<td class="priority-4">2211335566</td>
<td class="priority-5">02-02-1983</td>
</tr>
<tr>
<td class="priority-1">Bruce</td>
<td class="priority-2">Banner</td>
<td class="priority-3">Newyork</td>
<td class="priority-4">7788995566</td>
<td class="priority-5">14-04-1987</td>
</tr>
<tr>
<td class="priority-1">Bruce</td>
<td class="priority-2">Wayne</td>
<td class="priority-3">Gotham</td>
<td class="priority-4">8877887744</td>
<td class="priority-5">15-11-1991</td>
</tr>
<tr>
<td class="priority-1">Catherine</td>
<td class="priority-2">Halsey</td>
<td class="priority-3">Olympia</td>
<td class="priority-4">8990453211</td>
<td class="priority-5">02-02-1990</td>
</tr>
<tr>
<td class="priority-1">Dominique</td>
<td class="priority-2">Francon</td>
<td class="priority-3">Gotham</td>
<td class="priority-4">9890124418</td>
<td class="priority-5">01-01-2011</td>
</tr>
<tr>
<td class="priority-1">Ellsworth</td>
<td class="priority-2">Toohey</td>
<td class="priority-3">Texas</td>
<td class="priority-4">7678123331</td>
<td class="priority-5">01-10-1990</td>
</tr>
<tr>
<td class="priority-1">Harvy</td>
<td class="priority-2">Dent</td>
<td class="priority-3">Newyork</td>
<td class="priority-4">9988774445</td>
<td class="priority-5">01-10-1990</td>
</tr>
<tr>
<td class="priority-1">Howard</td>
<td class="priority-2">Roark</td>
<td class="priority-3">Newyork</td>
<td class="priority-4">8745554413</td>
<td class="priority-5">15-11-2011</td>
</tr>
<tr>
<td class="priority-1">John</td>
<td class="priority-2">Mclane</td>
<td class="priority-3">orlando</td>
<td class="priority-4">7744114411</td>
<td class="priority-5">15-11-2000</td>
</tr>
<tr>
<td class="priority-1">Nick</td>
<td class="priority-2">Fury</td>
<td class="priority-3">Olympia</td>
<td class="priority-4">9966554488</td>
<td class="priority-5">25-01-1980</td>
</tr>
<tr>
<td class="priority-1">Peter</td>
<td class="priority-2">Parker</td>
<td class="priority-3">Queens</td>
<td class="priority-4">4455664455</td>
<td class="priority-5">10-04-1990</td>
</tr>
<tr>
<td class="priority-1">Peter</td>
<td class="priority-2">Keating</td>
<td class="priority-3">Texas</td>
<td class="priority-4">9089094445</td>
<td class="priority-5">15-11-2013</td>
</tr>
<tr>
<td class="priority-1">Tony</td>
<td class="priority-2">Stark</td>
<td class="priority-3">Texas</td>
<td class="priority-4">8899886655</td>
<td class="priority-5">05-10-1984</td>
</tr>
</tbody>
</table>
</div>
</html>
CSS Media Queries untuk Menyembunyikan Kolom Otomatis
Kode CSS berikut digunakan untuk menerapkan penyembunyian kolom otomatis menggunakan queri media. Kode ini berisi queri media untuk empat berbagai layar jendela dengan menentukan batas maksimum min. Ketika ukuran jendela jatuh ke batas, gaya tampilan yang sesuai akan diterapkan ke kolom tabel.
<style>
body {font-family: calibri;color:#4e7480;}
.tutorial-table {
border: #e1e0e0 1px solid;
}
.tutorial-table th {
text-align: left;
background: #f0F0F0;
padding: 10px;
}
.tutorial-table td {
border-bottom: #e1e0e0 1px solid;
padding: 10px;
}
@media screen and (max-width: 900px) and (min-width: 550px) {
.priority-5{
display:none;
}
}
@media screen and (max-width: 550px) {
.priority-5{
display:none;
}
.priority-4{
display:none;
}
}
@media screen and (max-width: 300px) {
.priority-5{
display:none;
}
.priority-4{
display:none;
}
.priority-3{
display:none;
}
.priority-2{
display:none;
}
}
</style>
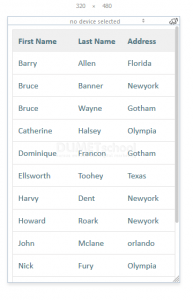
Output
Screenshot berikut menunjukkan kolom tabel dalam ukuran layar yang berbeda. Di jendela kecil, dua kolom prioritas rendah terakhir disembunyikan dan hanya menampilkan tiga kolom.
Oke itulah tadi pembahasan saya tentang Cara Menyembunyikan Colom dengan CSS Table Responsive, semoga bermanfaat.