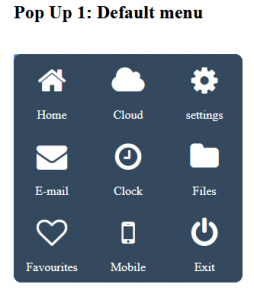
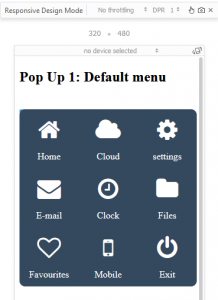
Seperti yang kita tahu Jquery adalah sebagai pendukung tampilan website lebih menarik dan atraktif, apakah kalian tahu dengan menggunakan plugins Jquery kita bisa membuat fitur – fitur yang sangat menarik. Pada kesempatan kali ini saya akan memberikan tips dan trik tentang Cara Membuat Pop Up Menu Dengan Plugins Jquery, dengan menggunakan plugins Jquery kita dapat membuat pop up menu yang menarik dan responsive. Berikut ini adalah screenshot nya
Baik, sekarang kita akan mulai belajar Cara Membuat Pop Up Menu Dengan Plugins Jquery, sebelum memulai teman – teman download terlebih dahulu fontawesome nya atau bisa download disini
Dan download plugins Jquery nya di website resminya di www.jquery.com atau bisa juga download disini, kemudian extract di satu folder yang nantinya juga kita akan save file di dalam folder tersebut. Jangan lupa siapkan text editornya dan copy script html nya di bawah ini
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no">
<title>Cara Membuat Pop Up Menu Dengan Plugins Jquery</title>
</head>
<body>
<div id="container">
<h2>Pop Up 1: Default menu</h2>
<div id="demo_box">
<span class="pop_ctrl"><i class="fa fa-bars"></i></span>
<ul id="demo_ul">
<li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-home"></i></div><div>Home</div></a></li>
<li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-cloud"></i></div><div>Cloud</div></a></li>
<li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-cog"></i></div><div>settings</div></a></li>
<li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-envelope"></i></div><div>E-mail</div></a></li>
<li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-clock-o"></i></div><div>Clock</div></a></li>
<li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-folder"></i></div><div>Files</div></a></li>
<li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-heart-o"></i></div><div>Favourites</div></a></li>
<li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-mobile"></i></div><div>Mobile</div></a></li>
<li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-power-off"></i></div><div>Exit</div></a></li>
</ul>
</div>
</div>
</body>
</html>
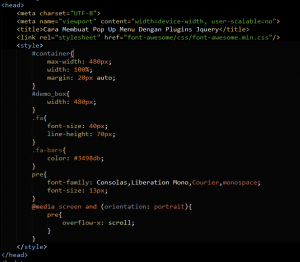
Dan tambahkan style css nya di bawah ini
<style>
#container{
max-width: 480px;
width: 100%;
margin: 20px auto;
}
#demo_box{
width: 480px;
}
.fa{
font-size: 40px;
line-height: 70px;
}
.fa-bars{
color: #3498db;
}
pre{
font-family: Consolas,Liberation Mono,Courier,monospace;
font-size: 13px;
}
@media screen and (orientation: portrait){
pre{
overflow-x: scroll;
}
}
</style>
Kemudian save dengan nama menu.html, langkah berikutnya kita panggil font awesome
<link rel="stylesheet" href="font-awesome/css/font-awesome.min.css"/>
Langkah berikutnya kita panggil plugins Jquery nya dan panggil id html nya yaitu demo_box lalu berikan .popmenu()
<script src="jquery/jquery.min.js"></script>
<script src="jquery/jquery.popmenu.js"></script>
<script>
$(function(){
$('#demo_box').popmenu();
})
</script>
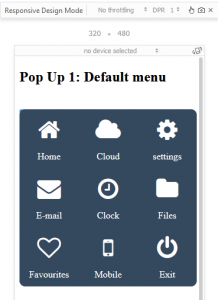
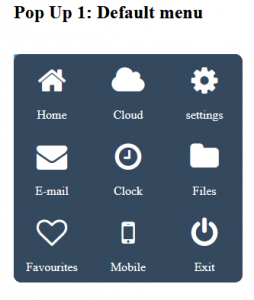
Jika sudah save dan jalankan pada browser nya, maka hasil nya seperti gambar di bawah ini
Dengan otomatis menu akan responsive karena kita berikan max-width: 480px; pada css nya.
Sangat mudah bukan,,??
Oke, sekian dulu pada artikel kali ini tentang Cara Membuat Pop Up Menu Dengan Plugins Jquery, kita berjumpa kembali pada artikel tips dan trik berikutnya. Sampai Jumpa dan Terima Kasih.
Semoga bermanfaat 🙂