Hallo teman-teman, kali ini kita akan belajar mengenai fungsi tag object pada HTML. Fungsi tag object ini adalah untuk membantu file html kalian apabila terdapat plugin atau object yang tidak ada pada html. Misalnya kalian mempunyai sebuah animasi yang dibuat dengan menggunakan flash. Untuk menampilkan file flash tersebut, kalian bisa menggunakan tag object untuk menampilkan file tersebut. Atau lain yang kalian ingin tampilkan seperti misalnya file pdf, bisa juga menggunakan tag object. Untuk menampilkan gambar, audio, dan video juga bisa. Namun untuk menampilkan 3 hal tersebut sudah ada tagnya masing-masing, jadi tidak disarankan menggunakan tag object. Oke sekarang kita coba prakteknya agar kalian lebih memahaminya. Sekarang kalian bisa ikuti contoh dibawah ini.
objek.html
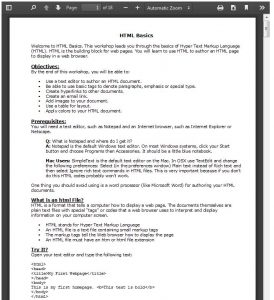
<!DOCTYPE html> <html> <body> <object width="700" height="900" data="https://www.austincc.edu/hr/profdev/eworkshops/docs/HTML_Basics.pdf"></object> </body> </html>
dalam tag object terdapat atribut data. Data ini adalah untuk memasukan sumber gambar/plugin/object yang ingin kalian tampilkan. Pada contoh kali ini saya mencoba menampilkan file berformat pdf yang saya temukan di internet. Kalian bisa mengganti link tersebut sesuai keinginan kalian. Jika sudah save lalu lihat pada browser kalian. Maka hasilnya akan seperti ini.
Kalian bisa mencoba dengan file lain. Mudah bukan ?. Semoga pembahasan artikel mengenai fungsi tag object pada HTML bisa membantu kalian dalam belajar pemrograman. Sampai jumpa di artikel-artikel selanjutnya.