Hai kembali lagi pada artikel saya , kali ini saya akan memberikan tips bagaimana Memotong Text Dengan Rapi Menggunakan Properti overflow:hidden Dan Text-Overflow Di CSS. Untuk properti overflow:hidden mungkin dari kalian sudah banyak yang tahu gunanya nah kali ini saya lebih memperkenalkan properti yang satu lagi yaitu Text-Overflow . Gunanya dari text overflow sendiri adalah untuk menangani inline text yang berlebihan dari suatu container dengan menentukan bagaimana text-overflow di tandai agar user mengerti kalau text tersebut terlalu panjang untuk di tampilkan.
Sebenarnya kita bisa saja memotong dengan overflow:hidden tetapi user tidak akan mengerti jika text tersebut memang sengaja di potong.
Oke langsung praktek aja ya :
Contohnya seperti ini :
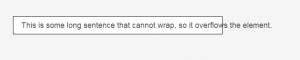
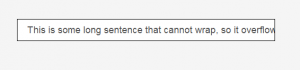
Jika ada text inline yang berlebihan seperti ini kita bisa memotongnya dengan menggunakan overflow:hidden maka hasilnya akan seperti ini :
Nah text nya akan terpotong tepat di pojok container, tetapi kalau hanya seperti ini kurang menarik kalu dari segi user experience , saatnya kita menggunakan properti text-overflow. Salin code berikut :
HTML//
<div class="container">
<div class="el">
This is some long sentence that cannot wrap, so it overflows the element.
</div>
</div>
CSS//
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
hr {
margin: 50px 0;
}
.container {
margin: 40px auto;
max-width: 700px;
}
.el {
border: 1px solid black;
white-space: nowrap;
max-width: 450px;
padding: 0.5em 1em;
background: white;
overflow: hidden;
text-overflow: ellipsis ;
}
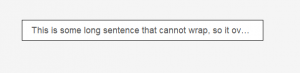
Setelah kita menambahkan text-overflow maka hailnya akan seperti ini :
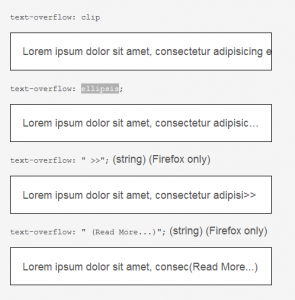
Bisa dibandingkan perbedaannya ? 🙂 ada beberapa value yg bisa di berikan pada text-overflow :
Oke sekian dulu sampai bertemu pada artikel yang lainnya 🙂