Hallo…teman-teman semua, salam hangat… dan jumpa kembali dengan penulis ^_^.
Kali ini penulis ingin membahas tentang Penggunaan CSS Property box-sizing, bagi teman-teman yang belum tau apa itu box-sizing berikut penulis akan jelaskan.
Penggunaan CSS Property box-sizing box-sizing adalah salah satu fitur bawaan css3, fitur ini cukup berguna bagi teman-teman yang pusing dengan ukuran lebar layout. Misalnya teman-teman ingin membuat sebuah website, tentunya teman-teman menentukan terlebih dahulu ukuran layout-nya. Diantaranya width (lebar layout), height (tinggi layout), margin (jarak antara content dengan content lainnya/jarak antara content dengan sisi layout), dan padding (volume/lebar jarak antara content dengan sisi layout).
Sebagai contoh, perhatikan gambar dibawah ini :
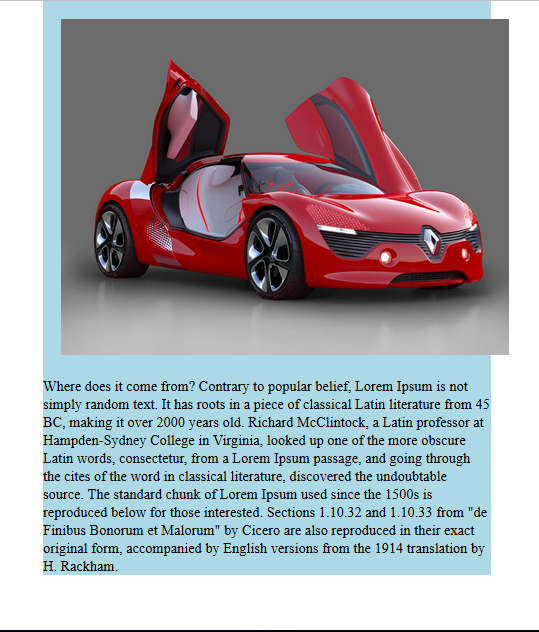
Penggunaan CSS Property box-sizing Pada gambar di atas, penulis mempunyai layout sebuah website dengan isinya sebuah mobil dan sebuah teks paragraf. Coba teman-teman lihat pada gambar mobil di dalam website tersebut, gambar mobil tersebut tidak berada di dalam layout.
Perhatikan lagi gambar di bawah ini :
 Penggunaan CSS Property box-sizing Pada gambar diatas, lebar layout adalah 500px dengan tinggi 639,5px beserta paragraf. Ukuran gambar mobil sebenarnya adalah 800 x 600 pixel, kemudian penulis atur ukuran gambar mobil di css nya dengan menambahkan koding width: 100%, agar ukuran gambar menyesuaikan dengan lebar layout 500px. Kemudian penulis menambahkan padding sekitar 20px agar pada gambar mobil ada jarak sedikit dengan sisi layoutnya, hanya saja gambar mobil keluar dari layout seperti pada gambar di atas setelah penulis tambahkan padding.
Penggunaan CSS Property box-sizing Pada gambar diatas, lebar layout adalah 500px dengan tinggi 639,5px beserta paragraf. Ukuran gambar mobil sebenarnya adalah 800 x 600 pixel, kemudian penulis atur ukuran gambar mobil di css nya dengan menambahkan koding width: 100%, agar ukuran gambar menyesuaikan dengan lebar layout 500px. Kemudian penulis menambahkan padding sekitar 20px agar pada gambar mobil ada jarak sedikit dengan sisi layoutnya, hanya saja gambar mobil keluar dari layout seperti pada gambar di atas setelah penulis tambahkan padding.
Agar lebih detail, penulis tampilkan kodingan html dan css-nya dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>box-sizing</title>
<style>
* {padding: 0; margin: 0}
.container {
width: 500px;
margin: auto;
background-color: lightblue;
}
.container img {
width: 100%;
padding: 20px;
}
</style>
</head>
<body>
<div class="container">
<img src="Renault DeZir.jpg"> <!-- Ukuran gambar 800x600 pixel -->
<p>Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text.
It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old.
Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the
more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of
the word in classical literature, discovered the undoubtable source.
The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested.
Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in
their exact original form, accompanied by English versions from the 1914 translation by H. Rackham.
</p>
</div>
</body>
</html>
Penggunaan CSS Property box-sizing Pada contoh kasus di atas, agar gambar mobil tetap di dalam layout dan tetap ada padding pada sisi gambar mobil maka harus ditambahkan property box-sizing.
Sebelum kita menambahkan property box-sizing pada gambar mobil di atas, teman-teman perlu ketahui terlebih dahulu nilai atau value apa saja yang terdapat di box-sizing.
Value/Nilai CSS property box-sizing :
- content-box
content-box atau lebih dikenal sebagai nilai default, nilai lebar dan tinggi ( width dan height ) dari sebuah content, tidak termasuk border, padding, dan margin.
contoh koding-nya :
box-sizing: content-box;
2. padding-box
Lebar dan tinggi ( width dan height ) berdasarkan padding ( sudah termasuk padding ) tetapi tidak termasuk border, dan margin.
contoh koding-nya :
box-sizing: padding-box;
3. border-box
Lebar dan tinggi ( width dan height ) berdasarkan padding dan border ( sudah termasuk padding dan border ) tetapi tidak termasuk margin.
contoh koding-nya :
box-sizing: border-box;
4. inherit
Value atau nilai dari property box-sizing mengikuti aturan element induk sebelumnya.
contoh koding-nya :
box-sizing: inherit;
Penggunaan CSS Property box-sizing Kembali pada kasus di atas, dari beberapa nilai/value box-sizing pada penjelasan di atas, maka yang akan digunakan adalah border-box. Kenapa menggunakan border-box karena fungsi dari nilai/value dari border-box sendiri memberikan efek content/gambar mobil tetap di dalam sisi layout walaupun ditambahkan border, atau padding. Jadi kondisi gambar mobil akan tetap berada di dalam layout, walaupun nilai/value border dan padding semakin besar ( ukuran content diwajibkan harus 100%, atau sesuai dengan ukuran lebar dari layout ).
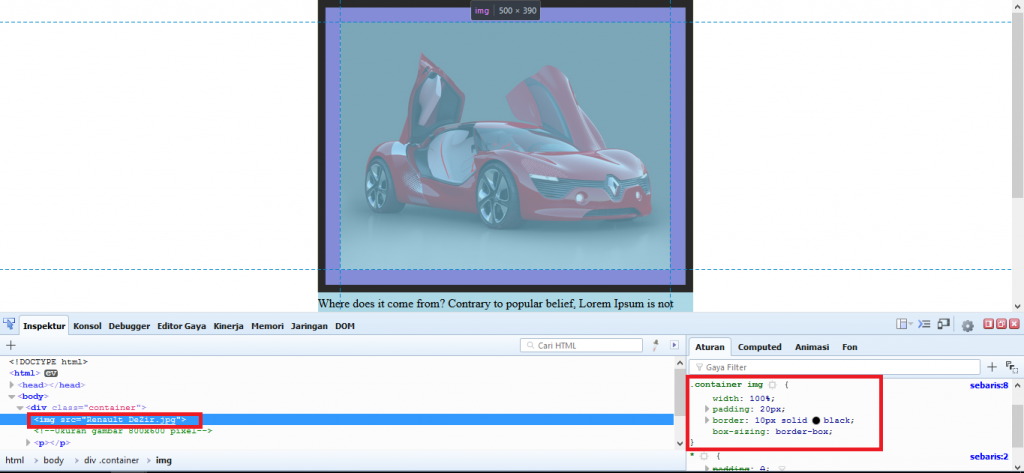
Perhatikan gambar di bawah ini:
 Penggunaan CSS Property box-sizing Perhatikan pada bagian sisi yang penulis beri kotak merah, pada html sisi kiri menunjukkan bagian gambar mobil, sedangkan pada sisi kanan menunjukkan css yang kita gunakan pada gambar mobil tersebut. Perhatikan pada css-nya, terdapat nilai-nilai yang penulis tambahkan terhadap gambar mobil. Bisa teman-teman lihat sendiri perubahan pada output-nya, saat penulis menambahkan property box-sizing pada gambar mobil.
Penggunaan CSS Property box-sizing Perhatikan pada bagian sisi yang penulis beri kotak merah, pada html sisi kiri menunjukkan bagian gambar mobil, sedangkan pada sisi kanan menunjukkan css yang kita gunakan pada gambar mobil tersebut. Perhatikan pada css-nya, terdapat nilai-nilai yang penulis tambahkan terhadap gambar mobil. Bisa teman-teman lihat sendiri perubahan pada output-nya, saat penulis menambahkan property box-sizing pada gambar mobil.
Sekian untuk artikel kali ini teman-teman, selamat mencoba, dan semoga bermanfaat bagi teman-teman ^_^.