Halo teman-teman, berjumpa lagi dengan saya. Bagaimana nih kabarnya, tentunya selalu ceria ya dan sehat selalu pastinya. Baik di artikel kali ini kita akan belajar tentang Penggunaan Fungsi Tag Meter HTML 5, khusus buat teman-teman nih yang baru belajar web design supaya banyak refrensi untuk membuat layout website nya lebih menarik.
Dan kita akan menggunakan tag <meter> yang di sediakan oleh HTML perintah ini bisa untuk mendesign hampir mirip seperti layout batre. Nah biar gak penasaran lihat pada gambar di bawah ini
Mari kita praktekkan, seperti biasa teman-teman siapkan code editornya dan ketikkan script di bawah ini
<!DOCTYPE html> <html> <head> <title>Tag Meter</title> </head> <body> <div class="container"> <p>Penggunaan Tag <meter> </p> <meter></meter> </div> </body> </html>
Kemudian save dengan nama index.html, lalu run pada browsernya. Maka hasilnya seperti gambar di bawah ini
Nah teman-teman bisa lihat gambar di atas ini, hasil dari tag <meter> tetapi belum di berikan velue nya. Langkah berikutnya kita berikan value untuk mengisi dari kotak tersebut, coba teman-teman tambahkan value nya.
Kita lihat gambar di atas ini, saya berikan value=”10″ dan max=”20″ nya maka akan tampil seperti gambar berikutnya di bawah ini
Coba kita berikan value dan max yang berbeda, teman-teman ketikkan persis pada gambar di bawah ini
Kemudian save dan refresh pada browsernya
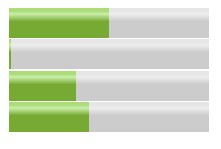
Teman-teman bisa bandingkan sendiri dari value yang kita berikan berbeda, tampilan pun juga berbeda tergantung dari value dan max yang diberikan. Langkah berikutnya kita atur css nya
<style type="text/css">
.container{width: 300px; margin: auto}
meter{width: 200px; height: 30px; }
</style>
Dan save lalu refresh browsernya
Baik tag <meter> sudah berhasil di praktekkan, ini juga bisa dipakai tentunya dengan tampilan yang hampir sama dengan hasil dari tag <meter>. Oke mungkin sekian dulu pada artikel kali ini tentang Penggunaan Fungsi Tag Meter HTML 5 kita berjumpa lagi di artikel berikutnya. Mudah-mudahan bisa menjadi tambahan pengetahuan tentang tag-tag yang ada pada HTML, Terima Kasih.
Semoga bermanfaat 🙂
NOTE : sebaiknya di buka atau di runing di Google Chrome dan Mozilla Firefox ,karena sudah tidak suport lagi kalau di buka pada Internet Explorer, Edge 12, Safari 5 dan earlier versions
Baca juga artikel Cara Membuat Button Melayang Menggunakan CSS3