Berjumpa kembali dengan saya Eno di tutorial Dumet School, kemarin kita sudah belajar tentang Cara Membuat Pop Up Menu Dengan Plugins Jquery untuk teman – teman bisa lihat pada artikel kemarin karena kali ini kita akan belajar Cara Custom Pop Up Menu Dengan Plugins Jquery dimana kita akan custom menu menjadi 2 tampilan screen shoot nya di bawah ini
Nah bisa kalian lihat pada kedua gambar di atas ini, nanti kita custom seperti gambar di atas. Teman – teman pastikan sudah membaca tips dan trik sebelumnya, atau bisa juga kalian download file nya disini untuk mendapatkan file nya kemudian extract maka akan mendapatkan file nya seperti gambar di bawah ini
Jalankan index.html nya maka akan tampil seperti gambar di bawah ini
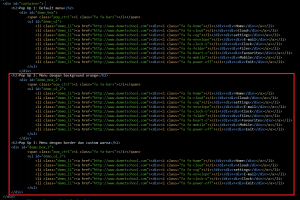
Berikutnya kita akan implementasikan Cara Custom Pop Up Menu Dengan Plugins Jquery, teman – teman buka file index.html di text editor nya lalu tambahkan script html nya di bawah ini
<h2>Pop Up 2: Menu dengan background orange</h2> <div id="demo_box_2"> <span class="pop_ctrl"><i class="fa fa-bars"></i></span> <ul id="demo_ul_2"> <li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-home"></i></div><div>Home</div></a></li> <li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-cloud"></i></div><div>Cloud</div></a></li> <li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-cog"></i></div><div>settings</div></a></li> <li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-envelope"></i></div><div>E-mail</div></a></li> <li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-clock-o"></i></div><div>Clock</div></a></li> <li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-folder"></i></div><div>Files</div></a></li> <li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-heart-o"></i></div><div>Favourites</div></a></li> <li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-mobile"></i></div><div>Mobile</div></a></li> <li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-power-off"></i></div><div>Exit</div></a></li> </ul> </div> <h2>Pop Up 3: Menu dengan border dan custom warna</h2> <div id="demo_box_3"> <span class="pop_ctrl"><i class="fa fa-bars"></i></span> <ul id="demo_ul_3"> <li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-home"></i></div><div>Home</div></a></li> <li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-cloud"></i></div><div>Cloud</div></a></li> <li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-cog"></i></div><div>settings</div></a></li> <li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-envelope"></i></div><div>E-mail</div></a></li> <li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-clock-o"></i></div><div>Clock</div></a></li> <li class="demo_li"><a href="http://www.dumetschool.com"><div><i class="fa fa-power-off"></i></div><div>Exit</div></a></li> </ul> </div>
Pastekan tepat di atas tag tutup id container
Langkah berikutnya kita tambahkan Jquery nya untuk membuat custom kedua menu, teman – teman tambahkan script di bawah ini
$('#demo_box_2').popmenu({'background':'#e67e22','focusColor':'#c0392b','borderRadius':'0'});
$('#demo_box_3').popmenu({'width': '200px', 'background':'#223','focusColor':'#ee5','borderRadius':'10px', 'top': '70', 'left': '-40', 'color':'#1265fe','border':'3px solid #0035fe'});
Bisa kalian lihat pada gambar di atas ini yang saya beri kotak berwarna orange adalah untuk custom pop up menu dengan background orange
Kemudian kotak yang berwarna merah adalah menu dengan border ungu, jika di save dan refresh pada browsernya maka akan menghasilkan 3 buah menu
Masing – masing menu mempunyai tampilan yang berbeda, nah teman – teman nanti bisa di pakai salah satu menu yang baru kita custom pada website nya.
Baik, sekian dulu pada artikel kali ini tentang Cara Custom Pop Up Menu Dengan Plugins Jquery. Kita jumpa lagi pada artikel berikutnya, terimakasih dan sampai jumpa.
Semoga bermanfaat 🙂